Widget - Image content
- V sekci vybereme widget Image Content.

- Zde nás zajímají 3 části - Textový obsah, obrázek a tlačítko.

Textový obsah - Content

- Zde napíšete text podobně, jako to znáte například z Wordu
- Pro nadpis používejte zpravidla úroveň H1.
- Speciální zobrazování či zarovnání vychází z grafiky a řešíme je již při vývoji (custom úpravě šablony).
- Pokud potřebujete poradit s nastavením editoru, zkuste návod přímo pro Wysiwyg editor.
Obrázek - Image

- Zde vložte požadovaný obrázek.
- Vždy je lepší použít obrázek větší než menší. Máme automaticky zařazeno zpracování obrázků, aby se vždy zobrazovala ideální velikost. Tzn. velký obrázek se zmenší. Pokud ovšem vložíte malý obrázek, zvětší se a bude rozmazaný.
- Doporučená velikost obrázku je minimálně 700 px na šířku a 400 px na výšku.
- Máte-li problém s nahráním obrázku, přejděte na návod pro Knihovnu médií (Media Library).
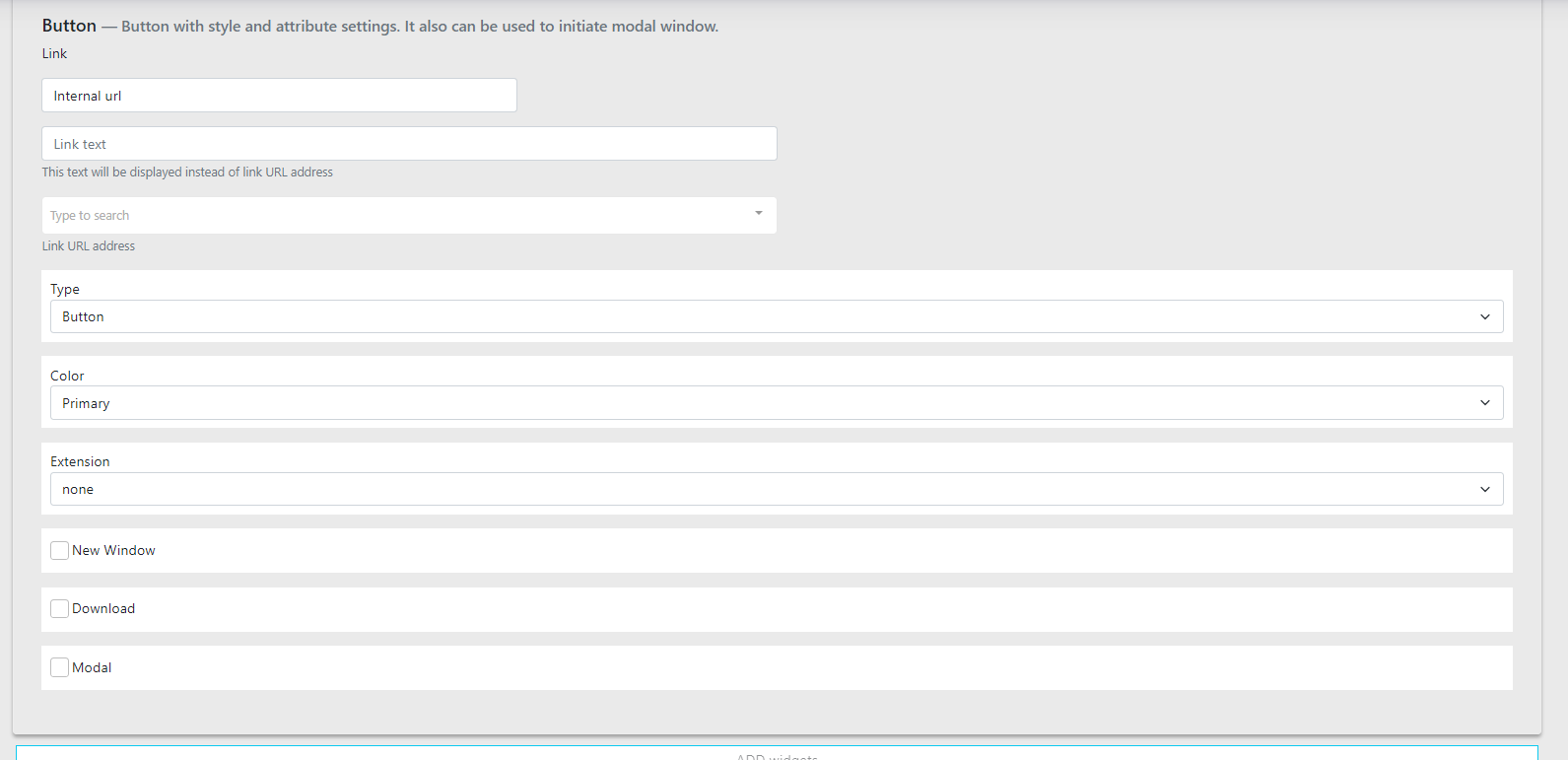
Tlačítko - Button

- V případě využití tlačítka vyplňte název a odkaz, jinak se nezobrazí.
- Odkaz můžete použít přímo na stránku webu nebo můžete použít klasický odkaz, který povede na jiný web, či službu.
- Základní nastavení tlačítka má vždy hlavní barvu webu. Pokud jej chcete nastavit jinak, podívejte se na návod pro nastavení tlačítek.
Obecné nastavení Image Contentu
Přidání videa - Video Link
- Pokud chcete přidat video do widgetu, vyplňte jeho URL adresu, například z Youtube.
- Zde je potřeba vyplnit i obrázek, který bude pouze v náhledu.
- Na obrázku se zobrazí icona Play, díky které uživatel pozná, že se jedná o video.
- Po kliknutí se video otevře v lightboxu (zobrazení videa pro přehrávání), a začne se přehrávat.
Type

- Na výběr je zde 2 typů: Boxed, Wide
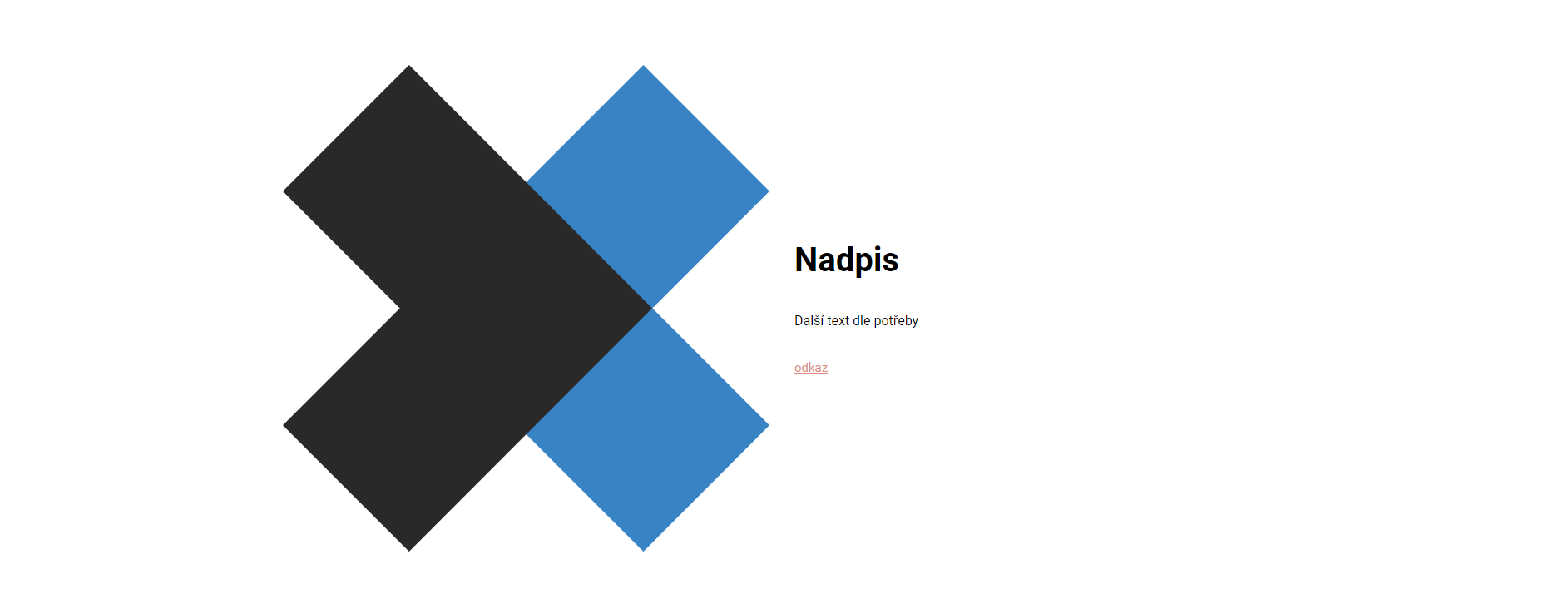
- Boxed: Zachová obrázek ve čtvercové variantě (záleží dle konkrétního designu webu)
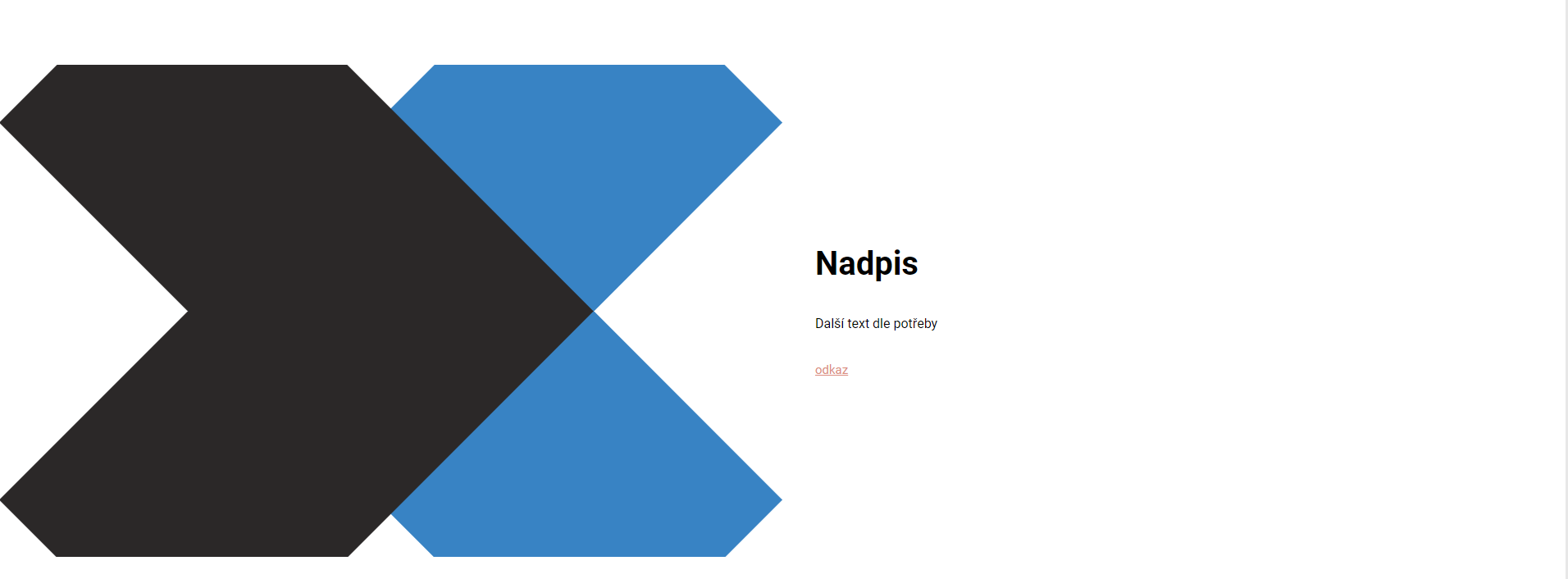
- Wide: Roztáhne obrázek na celou šířku, kterou má obrázek v rámci widgetu k dispozici
Na webu to pak může vypadat následovně
Varianta Boxed:

Varianta Wide:

Pozice obrázku - Image Position

- Zde nastavíte pozici zobrazení obrázku – vlevo nebo vpravo.
- Základní nastavení je vlevo. Pokud ovšem vkládáte více Image Contentů pod sebe, je vždy lepší pozici obrázků střídat.
