Widget - Wysiwyg
Ve výběru widgetů se jední o widget s názvem Wysiwyg.

Jedná se o textové pole, které můžete upravovat, podobně jako například ve Wordu.
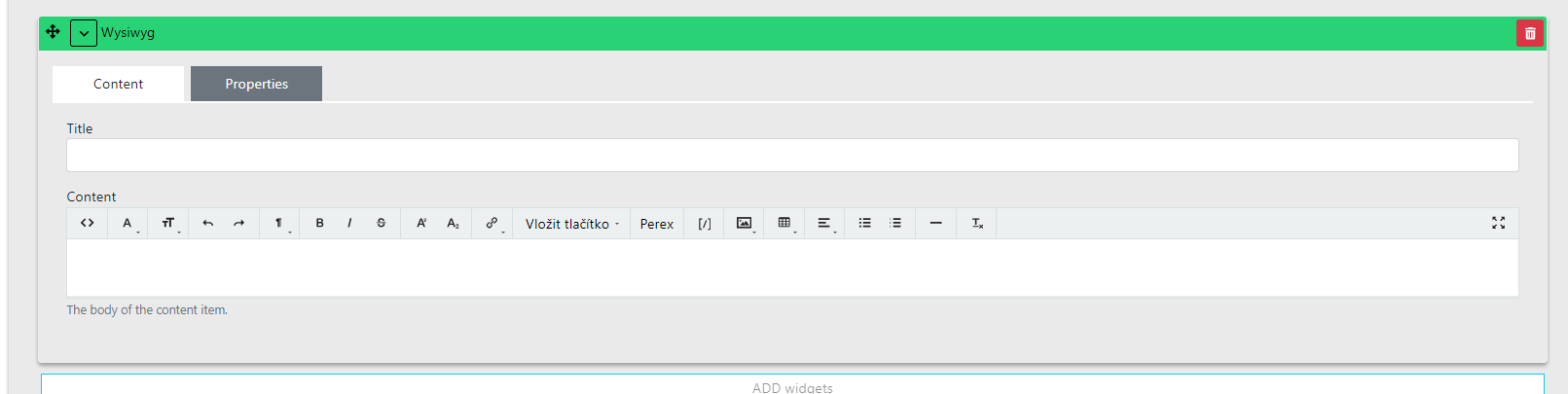
Widget vypadá takto:

Widget obsahuje:
- Title: slouží pro orientaci v administraci.
- Content: používáme pro výpis textů / obrázků / tlačítek / odkazů na web.
- Container type: nastavení odsazení containeru od okrajů obrazovky.
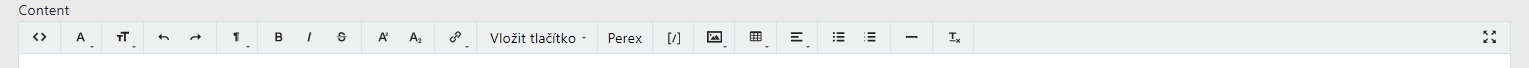
Přehled vysvětlivek pro panel wysiwygu:

- <> - zobrazení HTML kódu
- ← vrátíte se o krok zpět v úpravách
- → vrátíte se o krok vpřed v úpravách
- ¶ - možnost nastavení velikosti textu, jako H1, H2, H3...
- B - nastavíte tučný text
- / - nastavení kurzívu pro označený text
- Del - přeškrtnete označený text
- Superscript, Subscript - nastavíte u písma horní nebo dolní index
- A -nastavíte barvu a pozadí textu / nastavíte menší písmo nad textem nebo pod textem
- Link -můžete přidat link na označený text, který může odkazovat kamkoliv.
- [/] -vkládáte pomocí shortcodes – o nich se dozvíte více zde (bude odkaz na slovo zde)
- Image - vložíte obrázek
- Table - vložíte tabulku
- Add link - přidáte tlačítko do textového pole
- Underline - podtržení označeného textu
- Add custom class - další možnosti změny textu, které závisí na daném projektu
- Align - zarovnání textu
- Unordered / ordered list - nastavíte seznamy
- Insert horizontal Line - vložíte horizontální linku
- Remove format - odeberete formátovaný text
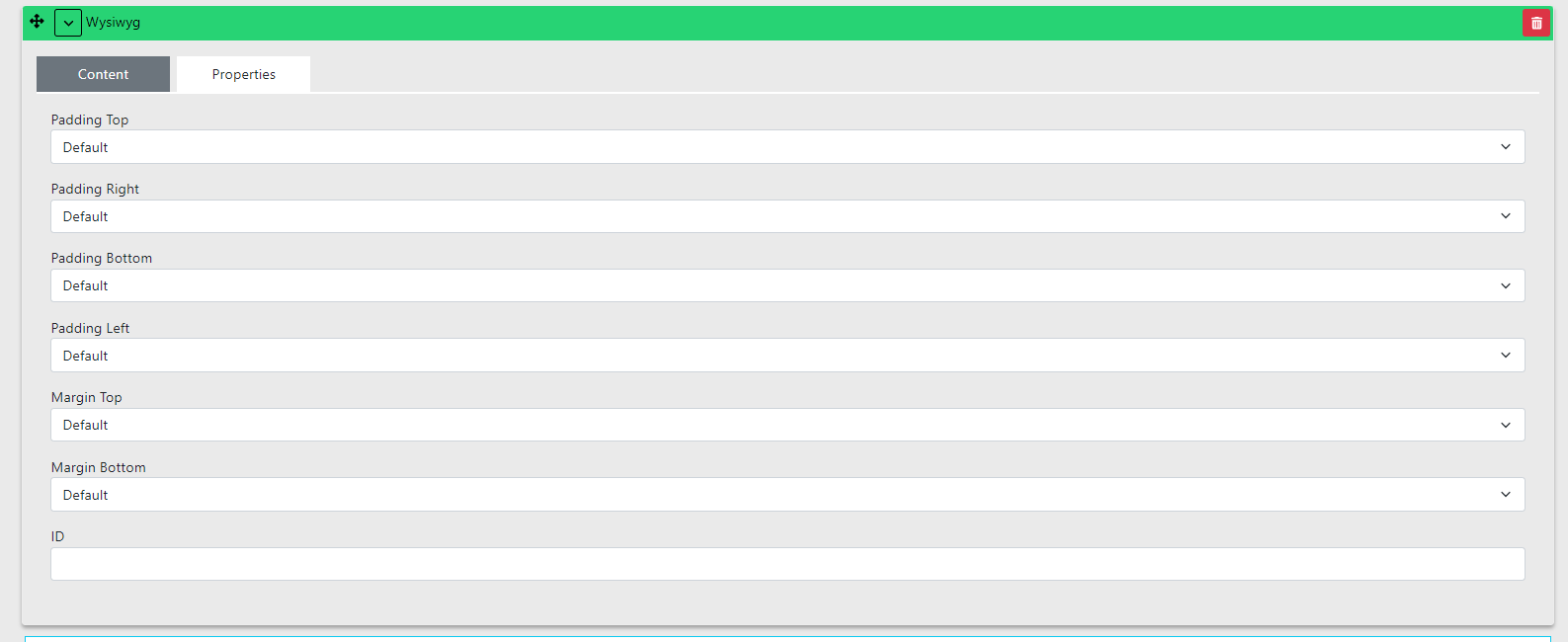
U všech widgetů můžete nastavit i odsazení samotného widgetu, tak jako je tomu u sekce. Dodatečné nastavení najdete v záložce Properties

- Padding Top je pro odsazení horní části widgetu.
- Padding Bottom je pro odsazení spodní části widgetu.
- ID slouží pro nastavení kotvy (vložíme zde ID kotvy odkazu, ze kterého chcete na tento widget odkazovat).
